
Los botones de flash son objetos gráficos a los que podemos asignar diferentes estados (normal, sobre, presionado...) y que cuando los pulsemos (o pasemos por encima), se ejecuten determinadas acciones.
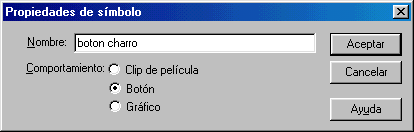
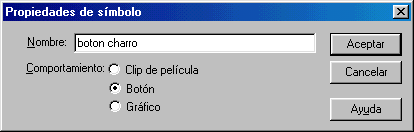
Para crear un botón podemos primero dibujarlo, por ejemplo en el estado de reposo, y después convertirlo en símbolo; para ello, una vez seleccionado, elegimos el menú: "Insertar-Convertir en símbolo". Debemos escribirle un nombre, y elegir el comportamiento de Botón.
Como somos de Salamanca, vamnos a hacer un típico "Botón Charro":

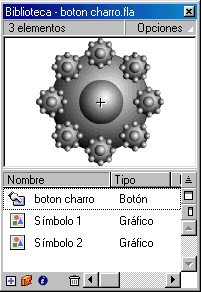
Si abrimos la biblioteca ("Ventana-Biblioteca"), veremos que ya aparece dentro.

Ahora debemos diseñar los diferentes estados del botón, editando el símbolo. Para ello, haremos doble clic en el icono del botón (en la biblioteca), o bien "botón derecho-Editar", apuntando al botón que aparece en la escena.
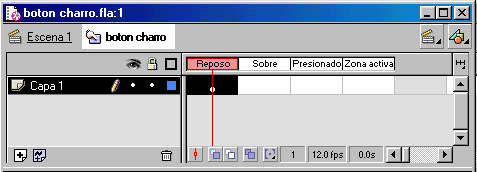
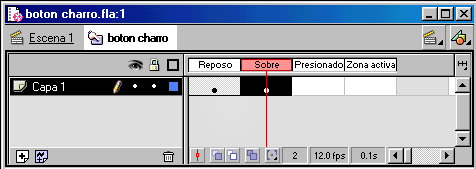
En la línea de tiempos veremos que estamos modificando el botón, no la escena:

Podemos apreciar que en vez de fotogramas normales, como cualquier animación de flash, disponemos de cuatro fotogramas "especiales":
| Reposo | es donde colocaremos el botón con su aspecto nortmal, es decir, cuando no está siendo apuntado por el ratón. |
| Sobre | es el aspecto que tendrá cuando el ratón se pasa por encima, pero sin pulsar. |
| Presionado | se trata del botón mientras estamos pulsando el ratón en él. |
| Zona activa | aquí definimos la zona donde el botón responderá al ratón. Podemos crear un circular, pero que se active en una zona rectangular, por ejemplo. Es muy importante en los textos, puesto que si no se crear una zona activa, sólo se detecta el ratón cuando está encima del trazo del texto en sí, no en el espacio entre letras, ni en el medio de una letra "O", por ejemplo. |
Para crear diferentes efectos en cada estado, podemos hacerlo de una forma fácil pero efectiva, partiendo del mismo dibujo, y cambiando sólo el tono de color, por ejemplo.
También podríamos trabajar con diferentes capas para crear otros objetos dentro de cada estado, por ejemplo, en "sobre" podemos crear el típico "letrero" de fondo amarillo, donde aparece una frase explicando el resultado de pulsar el botón, o una pequeña animación del mismo botón, por ejemplo, cambiando su tamaño, rotándolo, etc...
Primero debemos insertar un fotograma clave en la posición "Sobre".

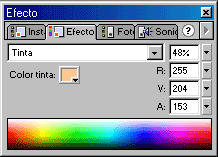
Para hacer que aparezca más tenue al pasar el ratón por encima, en el panel de efectos, eligiendo los parámetros que aparecen en esta imagen:

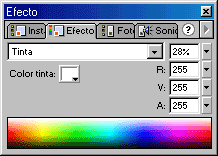
Insertando otro fotograma clave en la posición "Presionado", podemos hacer otro cambio con estos parámetros, para darle otro efecto:

Si lo deseamos, podemos asignar una zona activa, creando en dicha posición un fotograma clave, pero en este caso, no es necesario...
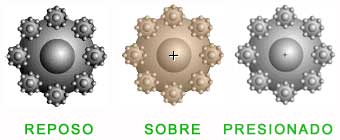
Veamos a continuación los diferentes estados del botón, después de los cambios realizados:

Para usar el botón, basta con insertarlo desde la biblioteca a la escena.
Ahora podemos ver cómo asignar interactividad al botón
| (c) Fernando Sánchez Gómez |
17-Julio-2001
|
|
|
Se
permite la copia e impresión de este tutorial para uso estrictamente
particular, |
||