|
||||||
Manual de Diseño
Web, manual gratis y curso completode DreamWeaver, HTML, FrontPage,
GoLive. Guia paso a paso por FerCyborg |
||||||
Tutoriales de Diseño de Páginas Web por FerCyborg |
||||||
|
Con este manual completo y gratuito podrás aprender cómo usar DreamWeaver y HTML para crear páginas y sitios web. |
||||||
Contenido: |
|
|||||
Crear tablas en la Vista de Disposición (DreamWeaver)Diseñar mediante la Vista de DisposiciónLa Vista de Disposición es un sistema disponible en DreamWeaver para crear tablas complejas con facilidad. Para comenzar, en el panel “Insertar”, ficha “Disposición” debemos elegir “Vista de Disposición”.
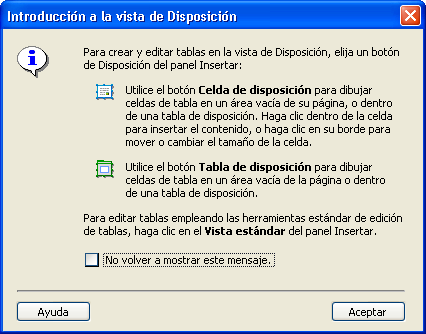
Disponemos entonces de 2 botones, que nos permitirán, respectivamente, crear celdas y tablas de disposición.:
Un mensaje nos informe de la diferencia entre ambas:
Nada más crear una celda de disposición, veremos que se muestra como un rectángulo de borde azulado:
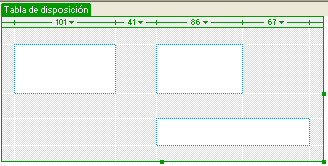
De este modo, podemos ir creando casillas en cualquier parte del documento, sin preocuparnos si necesitamos más o menos columnas o filas. Será DreamWeaver el que automáticamente irá creando filas o columnas según sea necesario. Las celdas que hemos creado pueden ser redimensionadas usando los típicos “cuadraditos” controladores.
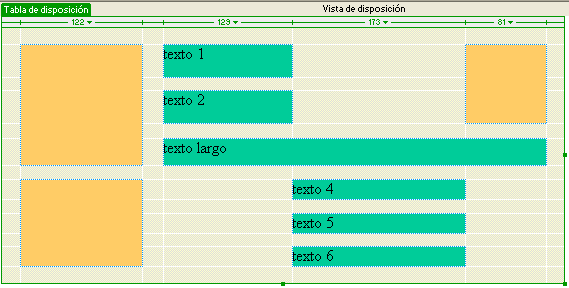
En la parte superior aparece el ancho de cada una de las columnas. Las líneas blancas sirven como referencia de las columnas y filas creadas automáticamente. En cada una de las celdas pueden insertarse las imágenes o textos deseados. En la imagen siguiente hemos cambiado el color de fondo de las celdas que hemos creado: En la parte superior de cada columna podemos ver que aparece su
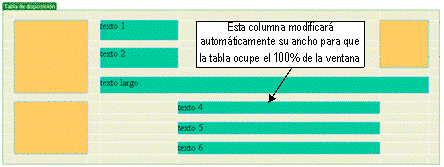
ancho en píxeles: Columnas autoampliablesSi lo deseamos, podemos hacer que la tabla se adapte automáticamente al ancho de la ventana del navegador. Para ello, una de las columnas debe ser autoampliable Más abajo vemos la misma tabla tras definir la columna del texto 4 como columna autoampliable:
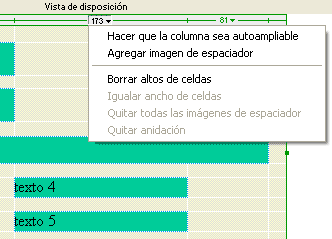
De este modo, al cambiar el ancho de la ventana del navegador, todas las demás columnas mantienen su ancho, pero la autoampliable lo modifica automáticamente para que la tabla complete el 100% del ancho de la ventana. Esto se consigue pinchando en la columna y eligiendo "Hacer que la columna sea autoampliable". Sólo una de las columnas puede definirse autoampliable.
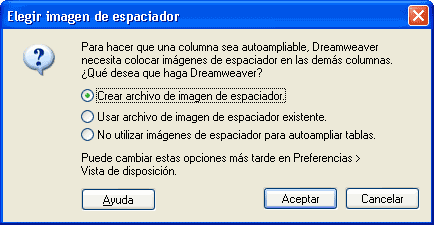
Una vez elegida esta opción, para asegurarse de que los anchos del resto de columnas queden fijos, y no se colapsen las columnas sin contenido, se deben utilizar las llamadas “imágenes de espaciador”, que son pequeñas imágenes GIF transparentes que se insertan automáticamente en una casilla de todas las columnas, excepto la definida como autoampliable. En el siguiente cuadro de diálogo debemos elegir si queremos crear uno nuevo, o utilizar uno ya existente.
La columna autoampliable
muestra el siguiente símbolo: Si posteriormente elegimos ”quitar todas las imágenes de espaciador”, se muestra un aviso, y en caso de aceptar, veremos como las columnas que no tengan contenido (texto o imágenes) se colapsar án en beneficio de la columna autoampliable. OJO: cambiar metatags,title, titulares y " continúa en".Crear t-diseno-web, nedstat...Más informacióncorregir los enlacesSobre formatos de audio, codecs y bit rate en www.guiasytutoriales.es/mp3. Sobre conversión entre formatos de audio, ver mi tutorial en www.guiasytutoriales.es/dbpoweramp. más manuales de creación
web en: Tutoriales de Diseño
de Páginas Web
Si tienes cualquier duda
sobre éste u otros programas, puedes acudir a nuestra comunidad
en MSN AprendeMP3yMIDI,
donde más de 2.000 personas comparten conocimientos y experiencia.
|
||||||
|
|
||||||
|
© 2007Fernando Sánchez Gómez (FerCyborg) Prohibida la copia. Todos los derechos reservados. |
||||||